Custom Growth-Driven
Website Design
The internet is evolving. When your site doesn’t evolve along with it, it ages quickly.
Your site should continuously improve to deliver an impactful, relevant experience that converts visitors into customers.
You need a site that's designed with growth in mind, that changes with your customers' behavior.

The struggle with traditional web design is that almost immediately after a site is launched, the design and content begin to grow stale. You become trapped in a vicious cycle of designing a site, letting it stagnate for years, then redesigning it again a few years later. This means you spend more money up front for less return over time.
With Growth-Driven Web Design (GDD), your website is never left stagnant. Instead of a “set it and forget it” approach, GDD actively targets your users’ pain points to solve them and create a streamlined, modern website experience. In traditional web design, user experience is an important element but not the primary goal of a redesign. GDD is a new approach based entirely on user experience and hard data.
Is your website designed for user experience and growth? Or is it falling short?
What is Growth-Driven Web Design
Growth-Driven Web Design is a strategic web-design methodology that treats your website like a living entity; focusing on the substantive, impactful updates spread throughout the year.
Instead of one major redesign that can take up to a year to execute, GDD begins with a simplified, but still updated version of your current site. From there, GDD focuses on making the smaller changes to your website that will have the most impact. These changes are made based on how real users are interacting with your site. What pages are they visiting? Where are they dropping off? Your data shows us what users want out of your website but aren’t currently getting. We then continuously make these small changes so users better use your site and in turn get you more leads.
This kind of approach is for businesses who want to get more out of their website. Growth-Driven Web Design ensures that your website won’t collect dust after it’s launched.
GDD vs Traditional Web Design
Traditional Web Design
The traditional approach goes something like this: you hire a web agency and tell them what you want, then they tell you what they can do, then you send them a bunch of stuff, and then they send you a bunch of stuff, and you wait and wait months for it to launch. Then you do the same thing 5 years later, again and again and again.
When you build a website with the traditional methodology, you can be involving more risk than reward. Traditional web design can get expensive, with a higher upfront cost that rises with unexpected problems. Traditional web design also takes much more time to build out - 6 months long on average, with even more time with those unexpected problems.
With traditional web design, you create your website based on opinions and assumptions, not by real user data. In doing so you are starting an unnecessary guessing game with what your consumers want.

• If the changes made to the website aren’t profitable, the business should be able to make changes right away, but they can’t under this model.
• Most businesses don’t want to wait months on end before they see results.
• Changing everything with the site at once makes it hard to track your changes, making it hard to know what changes are having the most impact (or the least!).
• Most businesses can’t afford to pay large sums up front.
• Large upfront cost
• Missed deadlines
• Longer wait for results
• Lack of flexibility
• Budget confusion

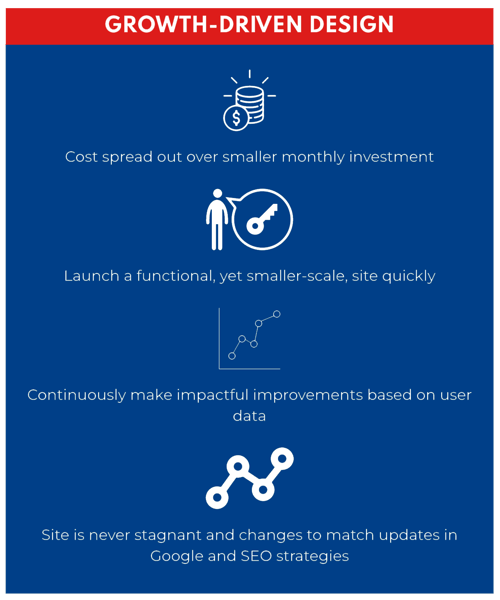
Growth-Driven Web Design
With a GDD approach, you’ll eliminate the guessing game and you’ll be able to create a more efficient website that aligns with the wants and needs of your consumer from the start.
The cost is more efficient from the start of the process. The burden of the cost is spread out monthly, versus a large one-time-sum. Think of your GDD launch pad as a subscription rather than a one-time upfront fee. Rather than spending thousands of dollars on a site that could be outdated in a couple of months, you’re investing your budget in continuous improvements that meet your consumer’s needs.
There is also better return on investment (ROI) tracking with GDD. When you have defined goals, it will become easier to track ROI to make sure that you’re not investing in anything that’s not working.
When using GDD, you’ll have a flexible website that can be constantly improved based on user behavior. In doing so, you’ll keep your site fresh and meet online trends at the front door.
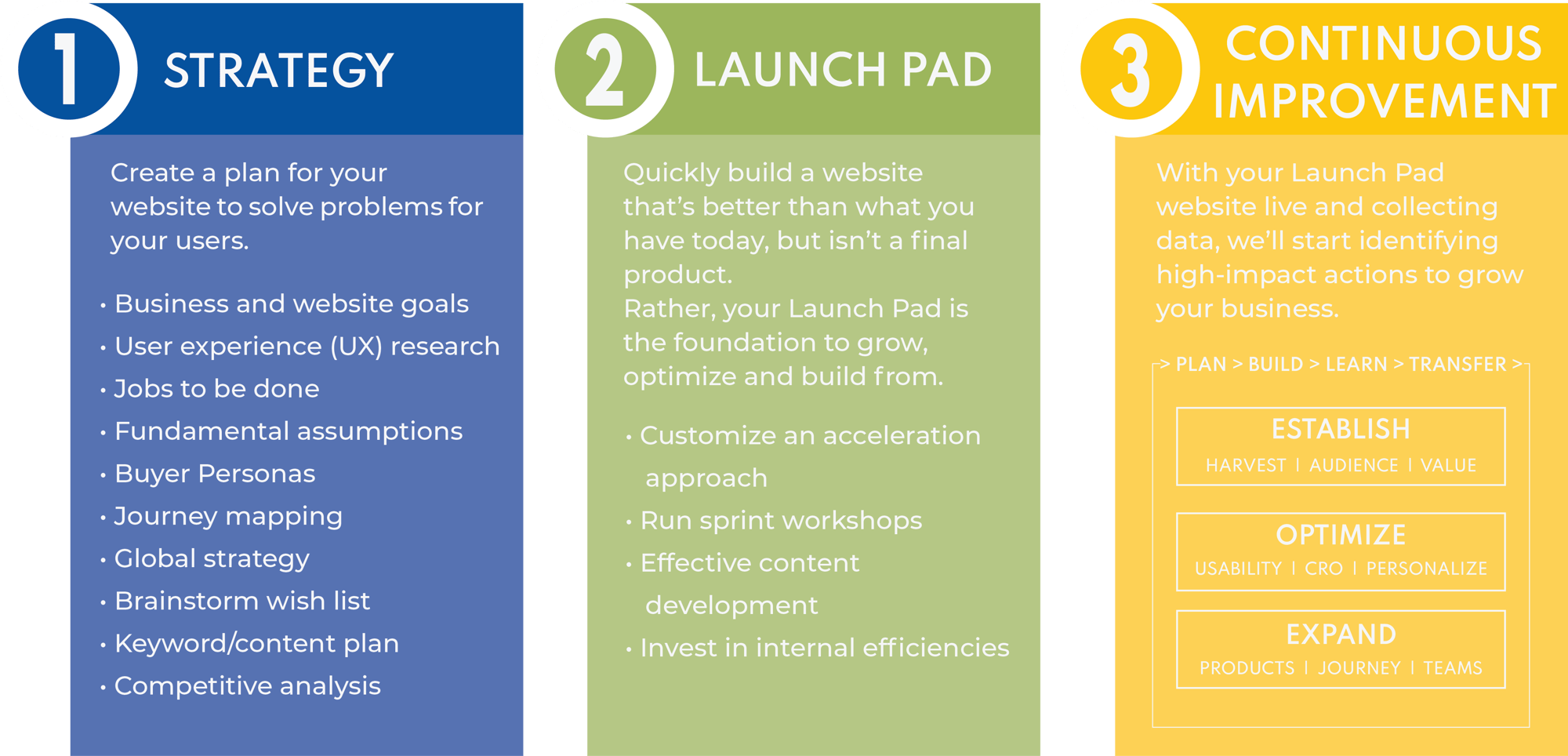
The Growth-Driven Web Design Process

All three stages are important for building and maintaining of your website:
• The process starts in the strategy phase, where we create a plan for your website.
• The second stage is the launch pad, this is when we build the website that sets the foundation.
• The last stage is continuous improvement, where the data is collected to develop high-impact actions to grow your website.

Step 1: Strategy
Develop an understanding of your customer’s wants and needs and figure out how you can help to achieve them.
The first phase sets the foundation for Growth-Driven Web Design. We start by building a clear, focused strategy based on the wants and needs of your ideal customer. Even though your site will launch with a simplified version, the strategy phase is crucial in determining what updates will be made to the site and is a continuous process itself.
The main objectives of the strategy phase include 6 key elements:
• Creating buyer personas
• Mapping the buyer’s journey
• Conducting user experience (UX) research
• Defining fundamental assumptions
• Setting goals
• Creating a GDD strategy
Create Buyer Personas

Buyer Personas are semi-fictional representations of your ideal website users. These help the team increase their empathy and speak directly to the user. They create a common language among your team, and it will make it clear who you are making the website for.
This section of the strategy starts by holding both internal and external interviews to get more information from your team and past clients who fit your target audience. You can do this by sending out email surveys to your current customers asking them for information.
Information for the personas should paint a clear picture, starting with information such as:
- Name, gender and age
- Job title and industry
- Salary and household income
- Location
- Education
- Family
- Values
- Challenges that they will face
- How they use technology
By looking at existing personas, interviewing previous customers, talking with your team, and conducting behavioral research, you’ll be able to formulate personas that align with your business and website goals.
Depending on the business, you could have as few as two buyer personas, but you could also have as many as 10. If you’re new, start small; you can always develop more personas if you need to.
Mapping the Buyer’s Journey
The buyer’s journey is the road map for your customers on how they will solve their problem. GDD will identify what stage of the buyer’s journey your customer is on and offers tools and solutions for the customer to decide on what they want. Determining where your customer is in the buyer’s journey is important in what offers you give them, what the website looks like, and how it’s written.
The main goal is to develop a comprehensive view of your persona’s life throughout their journey of accomplishing the jobs to be done.

This stage is where the customer is trying to gather information to identify if they have a problem and what that problem is.
The customer has identified that they have a problem that needs solving. This stage includes researching all the available options for solving their problem.
The final stage is when the customer weighs out the options and determines how they’ll go about solving their problem based on what was collected in the consideration stage.
Conducting User Experience (UX) Research

This is where we see how people are actually engaging with your current site, which might be very different than how you expected they would engage. It’s important to look at how your current site is performing and how users are interacting with it and your brand as a whole to set a foundation for moving forward.
There are a few different ways to conduct research, but a mix of all three provides the best data.
- Observational research – observing the habits and behaviors of your users. How do they engage with your current site?
- Quantitative research – shows you numerical tracking of the user’s actions and behaviors.
- Qualitative research – digging into the deeper motivations, situations, self-talk, habits, and anxieties related to why users are taking certain actions.
Defining Fundamental Assumptions
Think of your fundamental assumptions as the foundation for a house: you’ll determine which beams of the house have the most weight on your foundation. Working though the foundation is critical in setting up a house that won’t collapse, or in other terms, building a website that will last.
You need to make sure your website is moving in the right direction, you have the correct information, and your team is thinking about things in the right way.
This is where we combine everything that’s been done so far: personas, buyer’s journey, and research to identify the specific fundamental assumptions that will guide your entire marketing and website approach.
Persona Assumptions
First, we look at some of the problems or challenges the persona is running into when trying to accomplish a task. The problems that are uncovered during UX research are then listed according to priority, with the biggest problem being at the top of your list.
From there, we will determine how your website can overcome these problems that you’ve identified and work to empower the persona to complete their tasks.
Think about the thought process that your buyer would go through to make the switch from their current product or service to the product or service that you’re providing. Knowing the existing alternatives allows you to use the listed solutions and value propositions to your advantage, helping you further explain why your buyer would be better off using your product as opposed to their existing service.
Website Assumptions
Next, we’ll break down each stage of the buyer’s journey and list all the primary needs of the individual during each stage of the journey and other triggers that may prompt them to seek information during each stage.
Then, we’ll need to think about the first value experience that occurs at each stage. What are the first things that customers see on the website that hooks them into your product or service, depending on their buying stage?
Understanding the key needs, situational triggers, and the first value experience are all important because these factors will influence how we build the website.
Setting Goals
Using the data we get from the buyer personas and user research, we formulate goals that are anchored in business metrics that will ensure you’re building the right things.
But first, we take a dive into what you want with your website. Having a clear understanding of your business objectives will help us set a clear roadmap.
Too many businesses see their website as a pretty brochure, when in reality your website is a tool that you can use to drive more metrics within your business.
• Mission: What impact your company wants to make on your audience.
• Strategies: Summarizes the needs to get done the first year.
• Plays: Each play outlines what needs to be done to complete the focus areas.
• Key Performance Indicators (KPIs): Direct measures that you’re having on the business.
• Stretch Goals: Goals that you aspire to hit for your website.
• Actual Goals: Documents the progress to see where your goals are at for the year.
• Omissions: Defining the areas that you aren’t going to actively pursue this year.
Creating a GDD Strategy

Collaborate seamlessly across devices from wherever you may be - whether you're in the office, on the go, or making last-minute changes before your next meeting.
I think of this as a design resource that really helps you find the vision on section and pages that often can seem boring to design. It does a great job of providing you alternative options that you can easily extend.
- A summary of your current website activity.
- A comparison against your competitors’ websites
- A look at your current rankings and search engine optimization vs your competitors.
- Baseline data of your website’s performance.
- 3-5 personas, including demographic information, where they spend time online, and their fundamental assumptions.
- Project goals for the website.
- A plan for the launch pad – what will be included and what will come later.
- A high-level overview of future changes to be made to the website during the continuous improvement stage of GDD.
From here, we also conduct a brainstorming session to designate priority to items that won’t be live during the launch pad. What are “must-haves” for the site, versus “nice-to-haves?”
All the steps in your strategy will need to be fully built out to have a solid foundation for your launch pad. A clear strategy is the most important aspect to a building a successful website that lasts.
Step 2: Launch Pad Website
A launch pad website is the first fully built site - this isn’t the final site, but it serves as a baseline website for your GDD program. From here we can use the user data to improve and expand on your website continuously.
With traditional web design your launch would take about 6 months, and you’d see larger upfront costs because you’re trying to include every possible want and need.
With a GDD build, you’ll have a shorter launch time, and you will divide up improvements, so they’re made to the site continuously.
With real user data, the launch pad sets you up for a website that is constantly changing for the better of your business and consumers.
Turning visitors into leads.
The three main features of a launch pad website include:
• Customizing an acceleration approach
• Running brainstorming sessions
• Effective content development
Customizing an Acceleration Approach
You have a couple different options for a launch pad. The right choice depends on your current site, your goals, and what we recommend helping marry the two.
The Refresh Method
The refresh method works by turning your existing website into an actual launch pad. This method works well with recently established websites that already have some traction. In this method, the launch pad may only have a few updates compared to the current site.
This is one of the most common methods for a GDD launch pad.
The 80/20 Method
Using the “80/20” method, you’ll use your initial wish list created at the end of your strategy. We’ll ask the data “what are the 20% of items on this list that will have 80% of the impact on the user’s challenges and company goals?” Then you’ll be able to prioritize the wish list based on how much these ideas will impact the website. The final 20% of the ideas after prioritization will be what we start with in the continuous improvement stage.
This is most often done for sites that need a drastic overhaul to get results – for example, broken functionality or a difference between the businesses’ current services vs what’s on the website.
Running Brainstorming Sessions
Brainstorming sessions, held quarterly, are where your team and our team will meet and discuss specific items that can be added to your site.
The first brainstorming session happens before we launch your launch pad. This will help make sure everyone is on track, that the site will work, and that we’ve got a clear roadmap of what to do after the site is live.
Behind the scenes, your BizzyWeb team holds what’s called “sprint sessions.” These are regular meetings where we divide up tasks for your site, make sure they’re getting done, and ensure that your site is always being continuously improved. This comes into play more in the continuous improvement stage, but the team will also be meeting and discussing your site internally before it’s first launched.
Effective Content Development

Effective content development is one of the main drivers of a strong website and achieving your goals.
The main goal of the launch pad is to be a functional site, so we need to look at what content your current site needs to get people moving through the site and answer their questions.
Your overall goal in the launch pad process is to create memorable content quickly, making sure it connects with your users.
Step 3: Continuous Improvement
The main goal of continuous improvement is to collect live user data from the launch pad to identify opportunities for improvement.
The continuous improvement stage is tasks made to improve your website. Each task falls under one of three stages, that echo the buyer’s journey:
1. Establish: Establishing your audience, knowing their value and harvesting the opportunities being presented to you.
2. Optimize: Tracking and optimizing your website’s usability, personalizing your data for the user and optimizing to generate results that yield a higher conversion rate.
3. Expand: Following your customer journey maps, collaborating with your team and expanding on products based on your user data.
Every change that’s made to the website addresses one of those three primary goals. All the “nice-to-haves” for your site that were identified in the strategy and launch pad will break down into these categories and be prioritized for completion. That leads us to the process cycle, which is the meat of the continuous improvement stage.
The Process Cycle
Step One: Plan
We review the website performance and compare it to the goals that you are striving to achieve and connect with key stakeholders to see what they’ve learned about the users that are visiting your site.
We also use real user data to clarify action items and gain more insight. That is the core of GDD, and what makes it different from traditional web design. Then we will prioritize your wish list, meaning that the data and results get analyzed to prioritize the next steps.
Step Two: Develop
We’ll begin implementing your prioritized items. Each action is considered an experiment. We implement, let it run for a set amount of time, and measure the data for effectiveness to ensure our actions are helping toward the goals.
After each experiment is pushed live, targeted marketing tactics usually follow to help drive traffic and collect more data.
Step Three: Learn
We’ll launch experiments and track and review the data to see if they align with the hypotheses we’ve made for each action item. We then share the findings with you, create action steps or move on to more items on the wish list.
Lastly, we’ll look at the most impactful data about your users and share within the team for use in the sales process, marketing materials and strategy. This cycle then repeats. Cycles are run simultaneously so your website is always improving.
The Benefits of Growth-Driven Web Design
We’ve gone over what GDD is and how it’s different than traditional web design. But what are the concrete benefits of GDD over traditional web design?
1. Minimize Risk
Since you decide where your budget goes with GDD, you’ll open up more opportunities to minimize your risk both financially and emotionally. You won’t have that burden of worrying about whether your website will turn out how you want because you can always change it.
2. Achieve Specific Goals
GDD will map out specific goals you would like to achieve with your website. You’ll be able to easily map out what you want to achieve and create a track record of how to achieve it.
3. Update Faster
With Growth-Driven Web Design, you spread the work over several months. Since you’ll be updating your website on a consistent basis, you can launch a new site much faster. You’ll also have time built in for updates throughout the year, instead of starting a whole new project every time you want to make a big change to your website.
4. Cut Unnecessary Costs and Control Your Budget
With Growth-Driven Web Design, you won’t have to worry about wasting your budget on unnecessary website costs. Since the cost of GDD is spread out over smaller monthly payments, you’ll be able to control how much you spend and where you spend it.
Your launch pad will be fully functional and will serve as a foundation to make continuous improvements using real user data. Because everything is planned out, you’ll be able to set up your budget upfront. In traditional website design, things you may want to change or implement can result in website development delays and unexpected costs.
5. Continuously Improve
There’s nothing you can’t change or modify with GDD. If you see something that you’d like changed or removed from your site, it can be done. That’s the beauty of Growth-Driven Web Design - you can always change out something that isn’t working for something that is more effective.
Growth-Driven Web Design with BizzyWeb

You’ve learned what GDD is, how it works, and why it benefits businesses. What do you do now?
Growth-Driven Web Design is a big undertaking to tackle on your own. You’ll need a team of certified professionals to build a site that will last and make updates based on data.
BizzyWeb has a proven track record of results with the Growth-Driven Web Design methodology. Contact us to see how we can help you achieve your goals!